Another Hit Against Flash
I am in the process of switching to my first new computer in five years, a Dell which runs a 64-bit version of Windows 7. Surprisingly, I have had few troubles transferring programs and setting myself up. I see noticeable speed improvements, especially when I use 64-bit applications that are designed to work with the expanded addressing of the new system.
One problem:
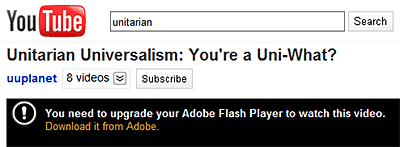
I cannot use the 64-bit version of Internet Explorer 8 to surf unfettered through the Internet. There is no 64-bit version of Adobe’s Flash player, so no Flash content can be displayed on this latest, fastest version of Microsoft’s browser. Here’s what I see when I go to YouTube — which displays its movies using Flash — and click to see a video:
I am told that I “need to upgrade your Adobe Flash Player”. A quick surf around the Internet shows that I cannot upgrade my Flash player because Adobe does not support 64-bit browsers. Adobe itself says, “The underlying reason for this problem is compatibility. To use Flash Player to view Flash content on a 64-bit operating system, you need a 32-bit browser.” from Adobe.com
I was stunned. Adobe itself recently released a 64-bit version of its Creative Suite programs (CS5), but it didn’t/hasn’t yet bothered to support 64-bit versions of web browsers so that web visitors can see the handiwork of Adobe’s own Flash developer clients? Seriously?
No doubt I am way behind the early adapters in pointing out this lapse in Adobe product development and support. But, as a web developer, Adobe’s late-to-the-party inability to run Flash Player with a 64-bit browser reconfirms my belief that Flash should be avoided in most web pages.
Any business looking to make their site visible to the most number of people should hesitate before using Flash!


 I am about to call a prospective customer, so I wrote down what I want to ask her before I can tell her cost estimates and a time schedule. Here are some of the questions I have that will help her share her web site vision with me. (I’d be happy to hear of ones you think I should add!)
I am about to call a prospective customer, so I wrote down what I want to ask her before I can tell her cost estimates and a time schedule. Here are some of the questions I have that will help her share her web site vision with me. (I’d be happy to hear of ones you think I should add!)

