 One of my favorite restaurants sent out a newsletter last week bragging about their new web site. I’m a sucker for new Internet looks, so I eagerly went to their site and clicked around. Nice colors, nice banner photos, good selection of information, and then, “Oh, no!”
One of my favorite restaurants sent out a newsletter last week bragging about their new web site. I’m a sucker for new Internet looks, so I eagerly went to their site and clicked around. Nice colors, nice banner photos, good selection of information, and then, “Oh, no!”
The profile of “Our Team” was accompanied by a picture of the general manager looking right off the website. Like the photo at the right.
Having a person featured in a photograph look off the page just feels weird to the visitor.

It doesn’t matter if the subject is looking left or right. It just feels wrong if they’re looking away from the main content of the web page.
In fact, the layout rule that requires pictures to look toward the article is as old as newspapers. Even back in the days of lead type the rule was ironclad (to mix metals): have your subjects look into the body of the article.
Now, of course, multi-column designs “force” you to post a picture looking off the page. The restaurant had designed a web site with a left sidebar and the main text on the right. The only photograph they had of the general manager was one where he was looking to his left. What choices did they have?
Two:
- Flip the picture horizontally. The subject’s left side would then appear as his right, and people who know him would sense that there was something wrong with the picture. But, the picture would be of him and he would be drawing people’s attention to the rest of the story.
- Take another photograph. Really. How hard would it be to get another picture of the restaurant’s key personnel?
What the web site shouldn’t do is simply post the photograph of the man looking off the video monitor!
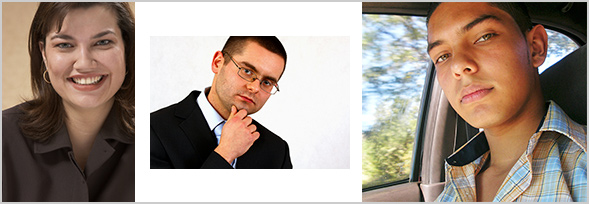
Most stock photos (ones you buy and then can use on your website and blog) show people looking at the camera. This direct-look approach finesses the problem of the model looking off the web page. Here are three examples of stock photos which can be placed anywhere on a web page, anywhere on a magazine, anywhere in an ad because the subject’s eyes are looking at back at the viewer.

Whether you use stock photos, professional shots, or pictures you’ve taken yourself, make them look better. Place them on your web page so that the subject is looking inward.

Leave A Comment